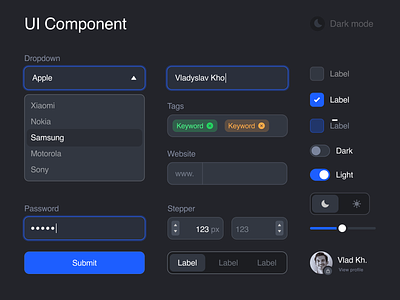
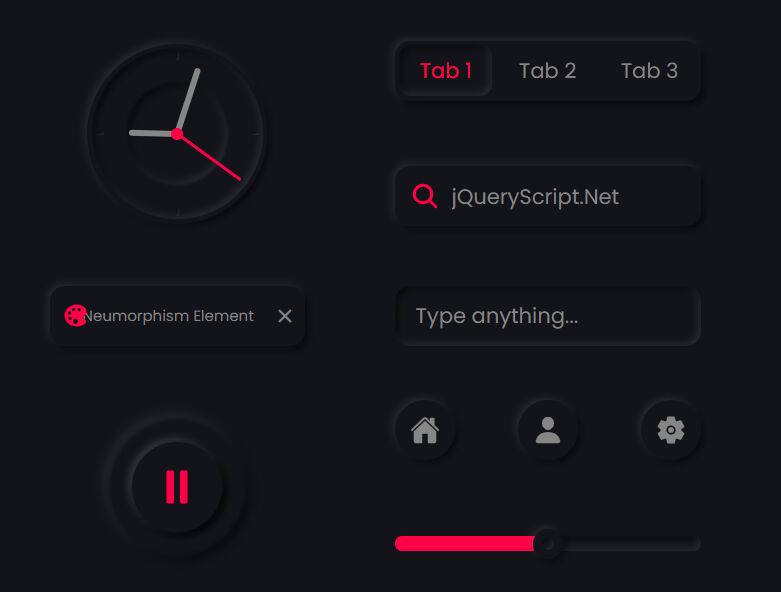
Image Details IST_34485_07879 - On and off toggle switch UI element template. Editable isolated vector dashboard component. Flat user interface. Visual data presentation. Web design widget for mobile application with dark theme.

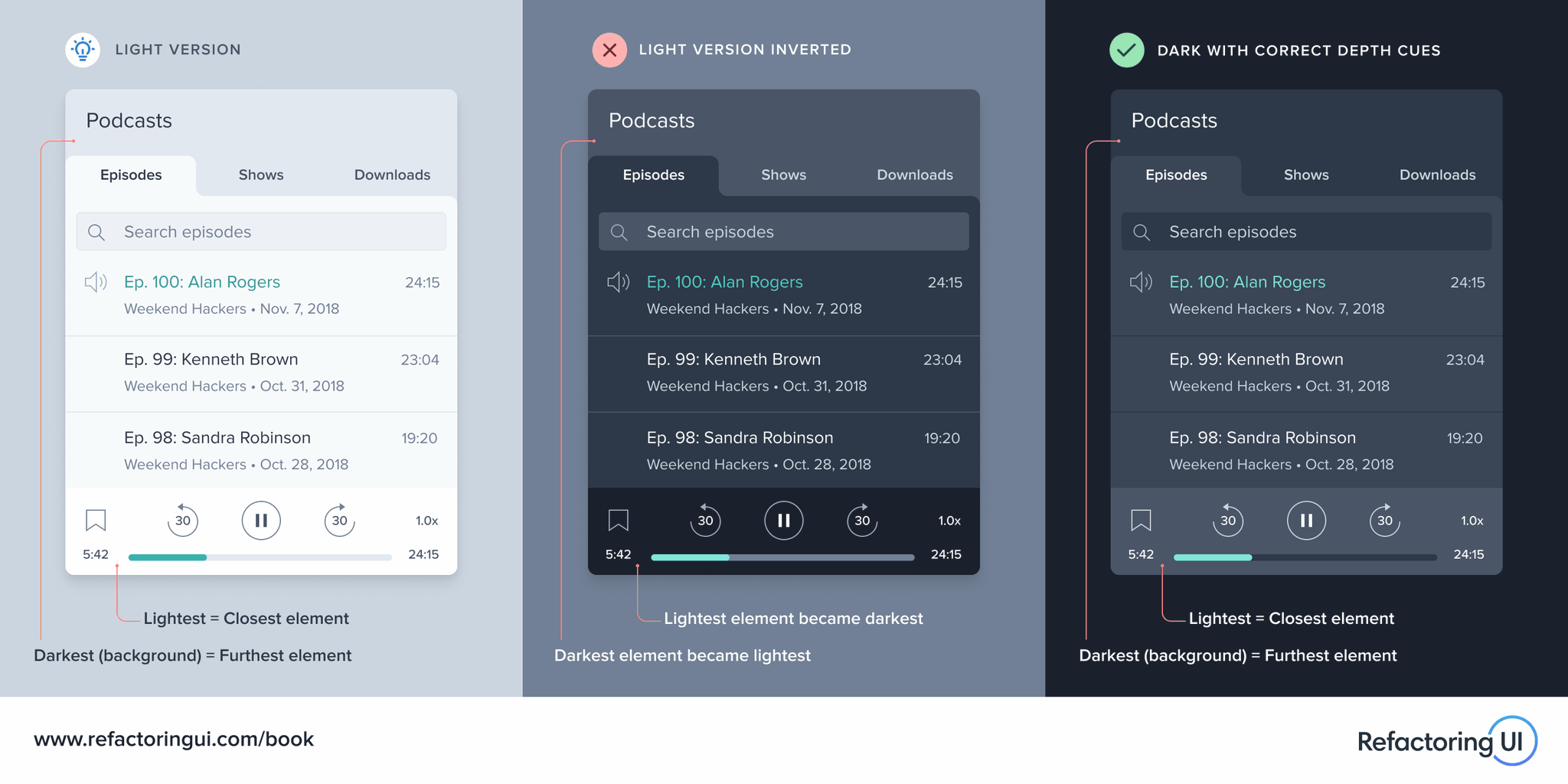
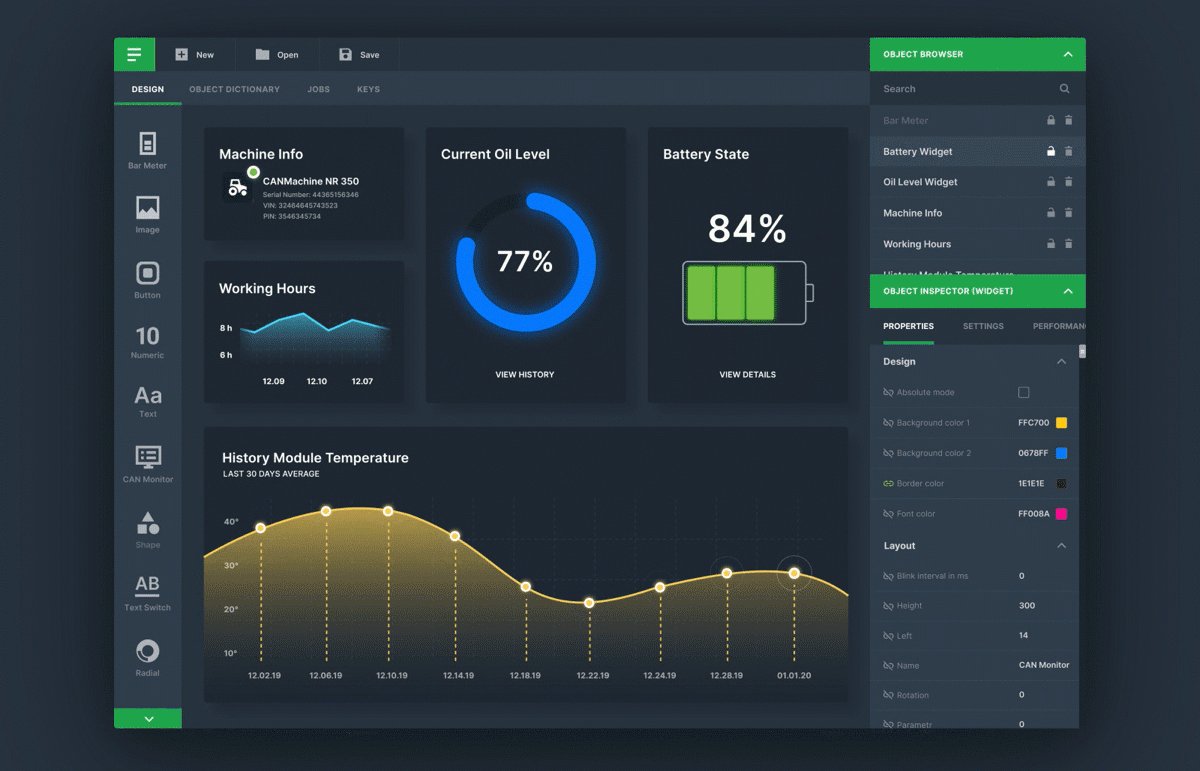
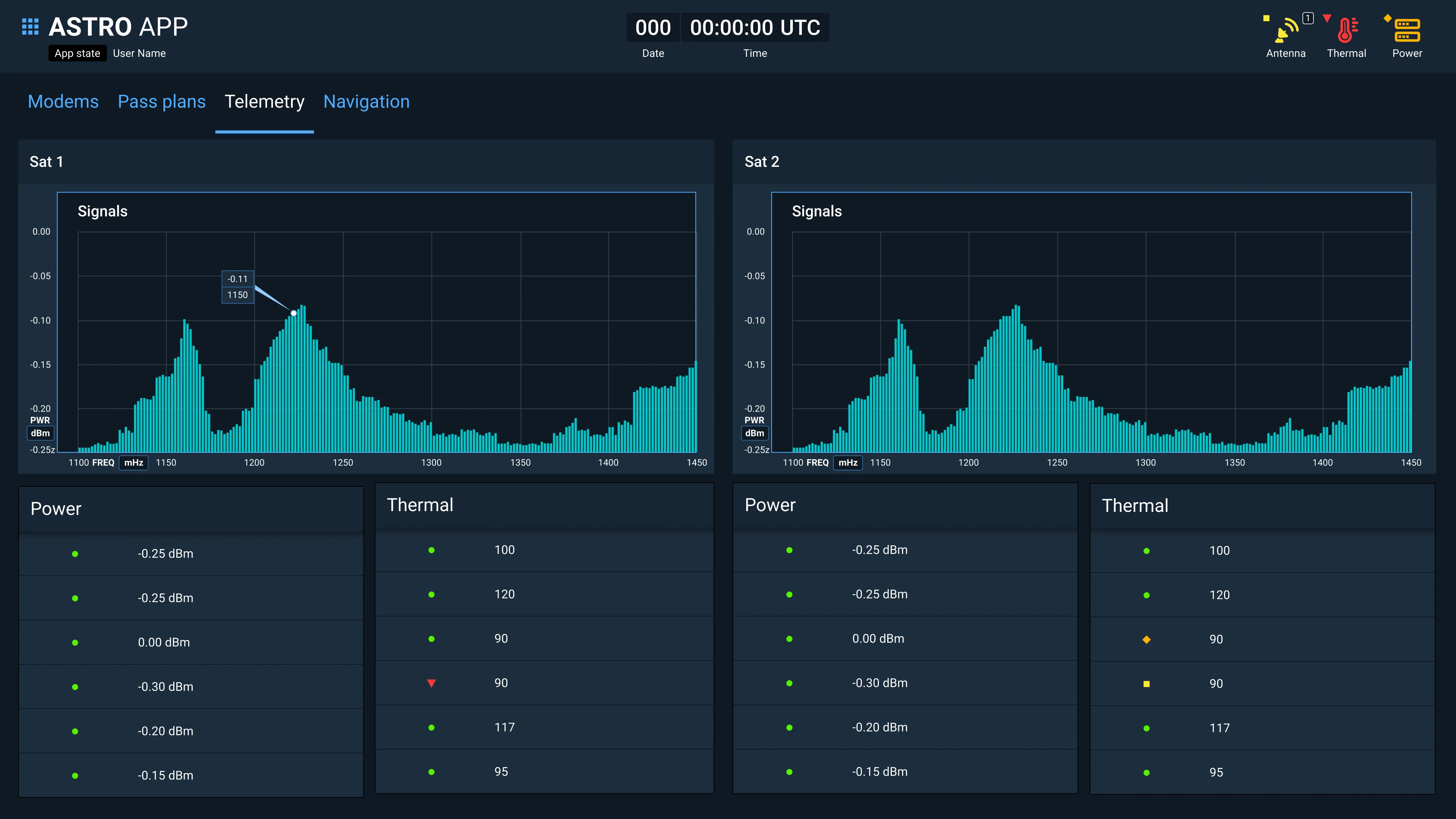
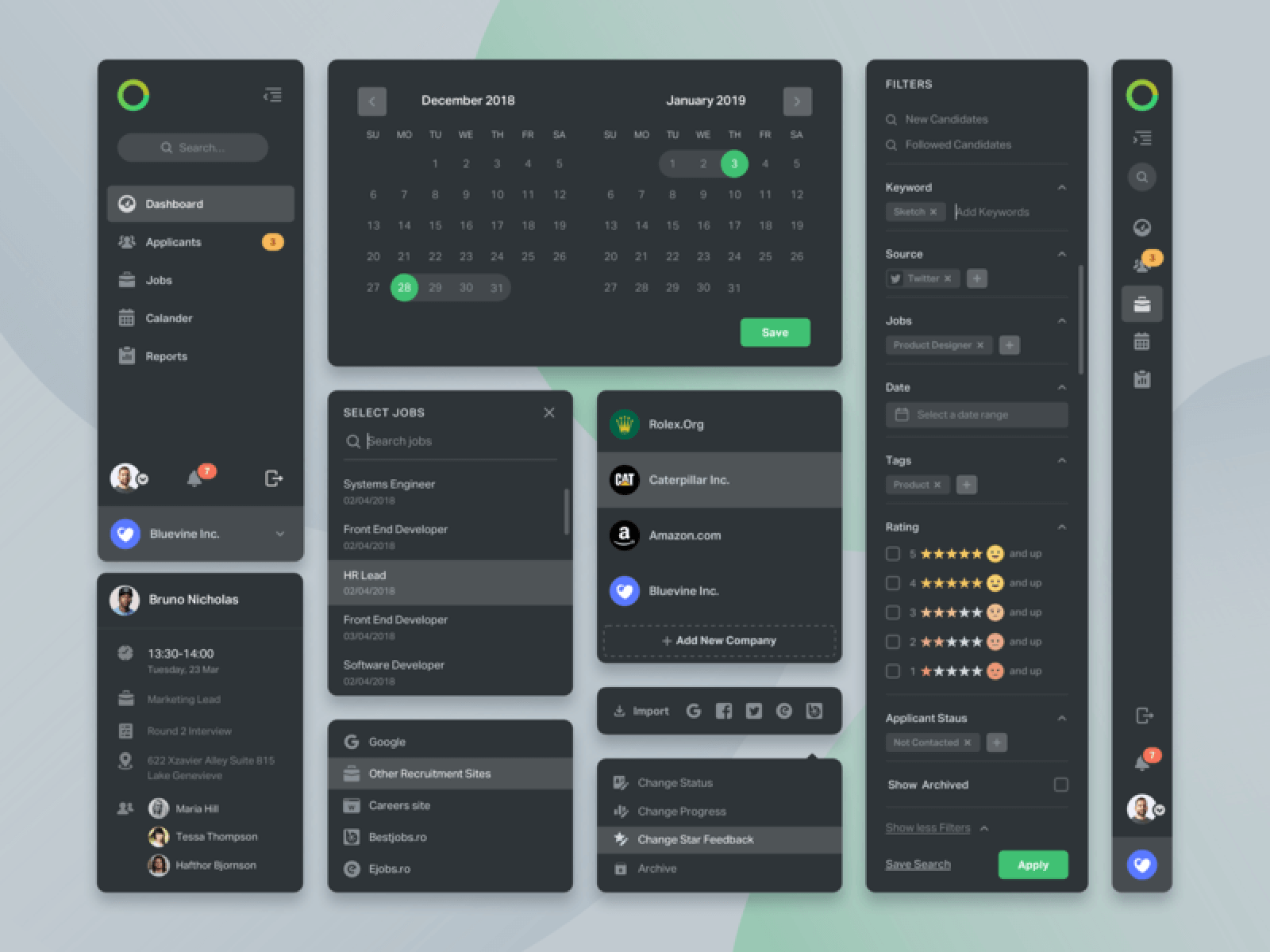
Mastering the Art of Dark UI Design: 9 Essential Principles and Techniques | by Dhananjay Mukerji | Muzli - Design Inspiration

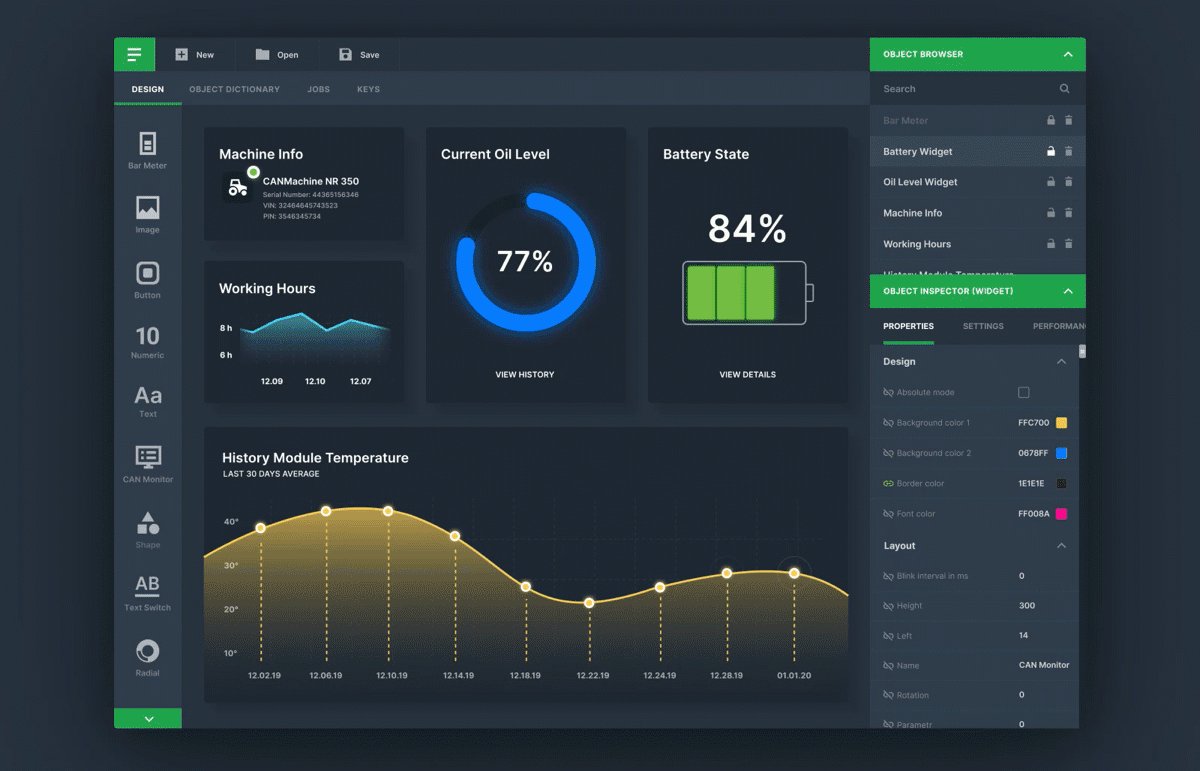
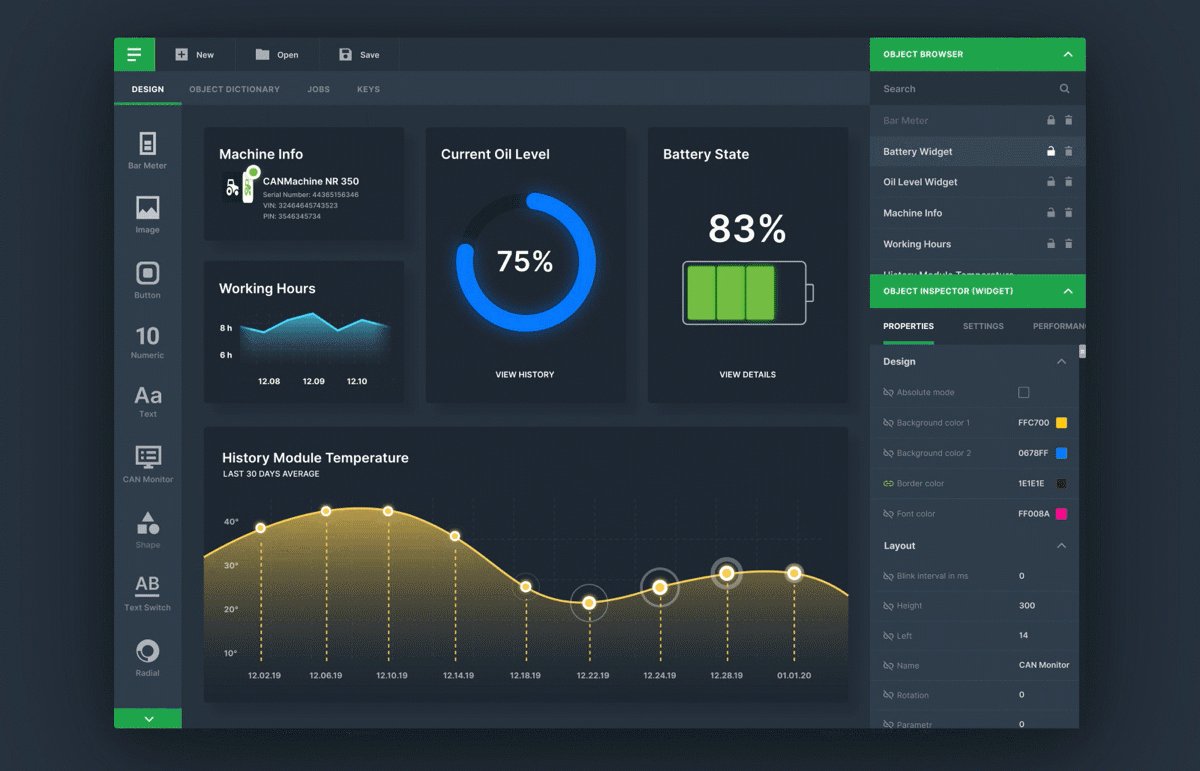
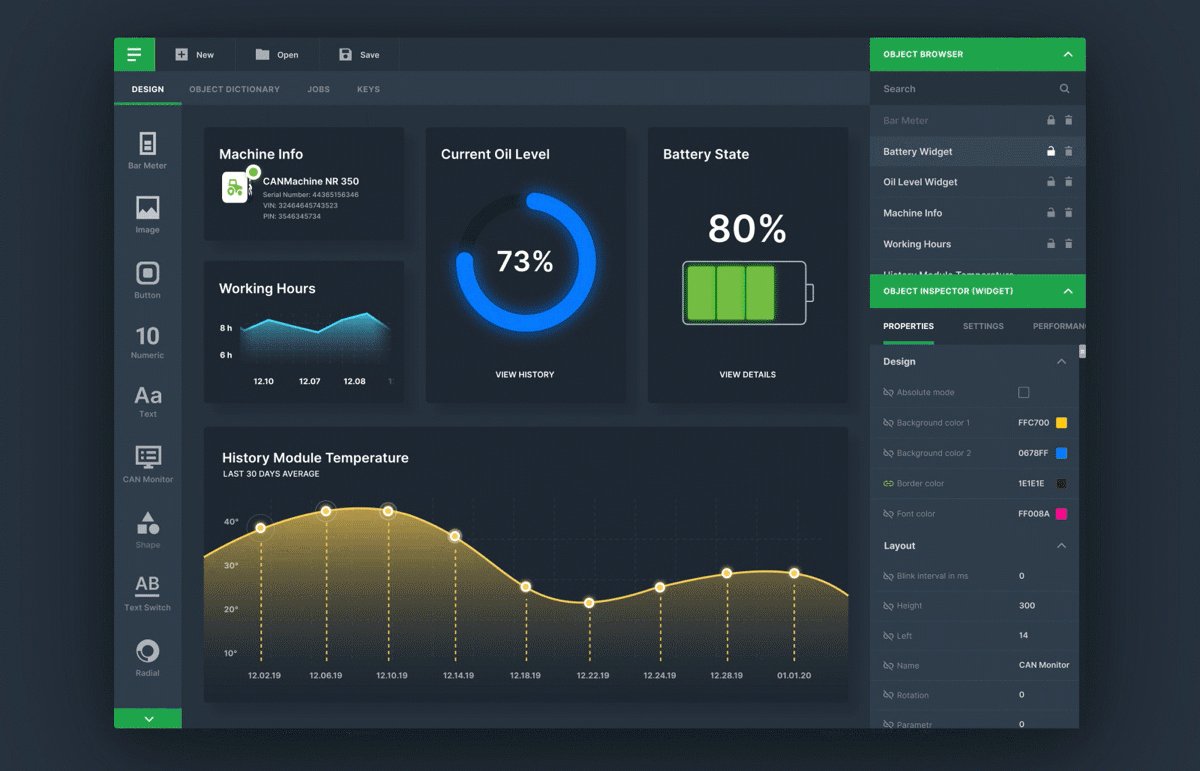
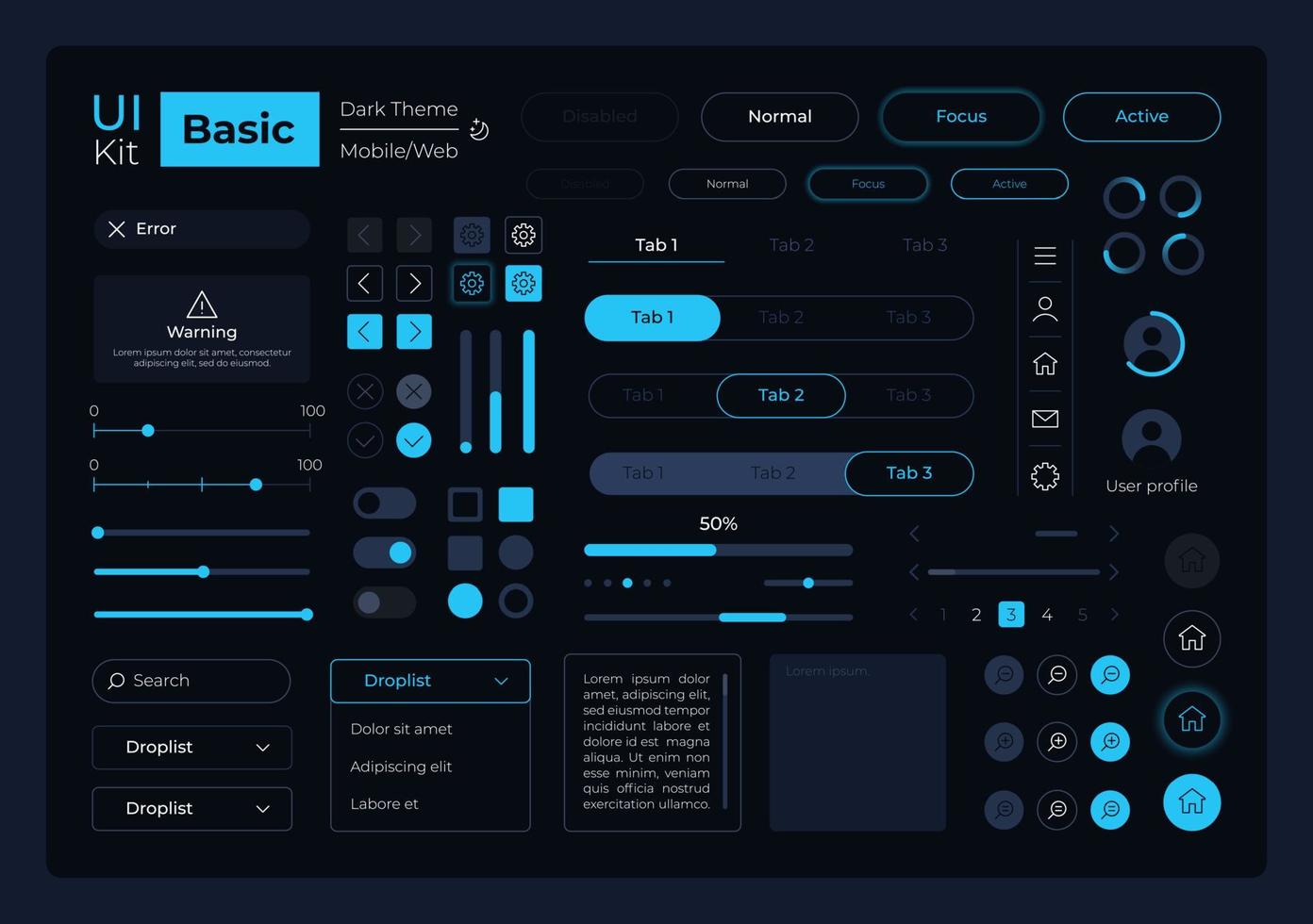
Basic system management UI elements kit. Editable isolated vector components. Navigation menu. Web design pack for mobile app, software with dark theme 12757394 Vector Art at Vecteezy

Toggle button in off mode UI element template. Editable isolated vector dashboard component. flat user interface. visual data presentation. Web design widget for mobile application with dark theme:: موقع تصميمي