
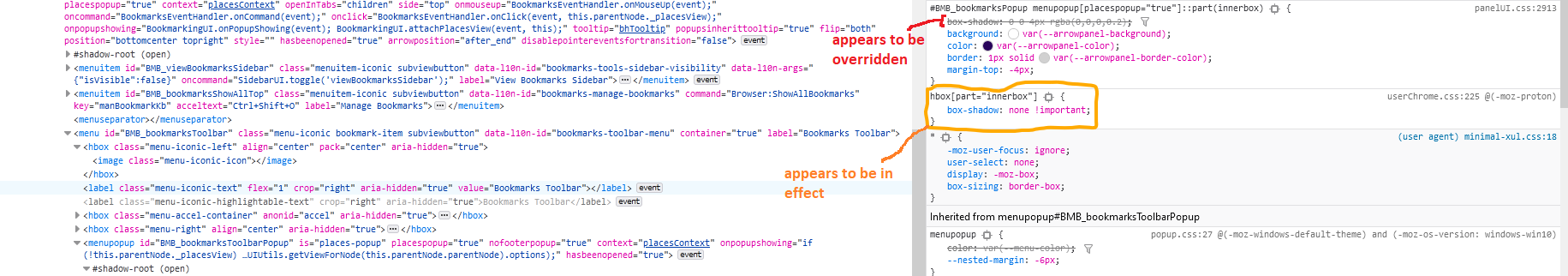
Can the box shadow be removed from bookmarks menu in Proton? | Firefox Support Forum | Mozilla Support

Pratham on Twitter: "STEP 4: The input fields going to have a sunken effect. And to achieve this we will use inset box-shadow CONTINUE... 7." / Twitter