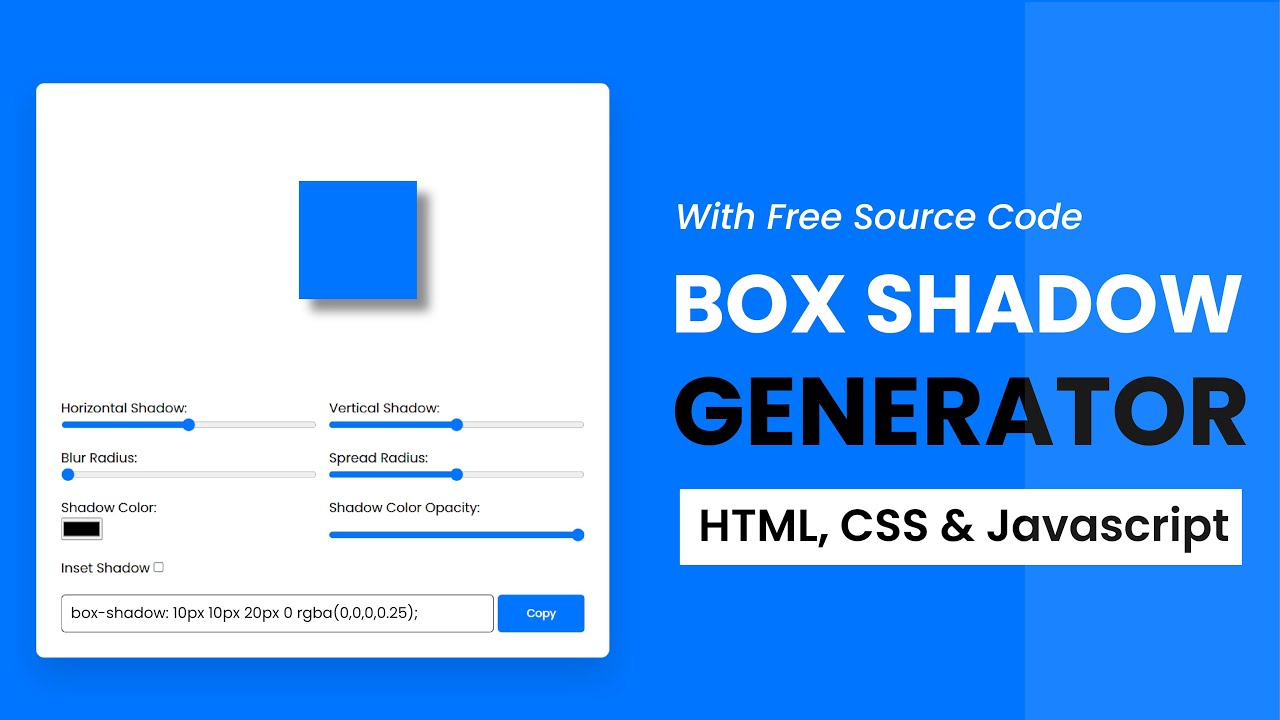
Online Tutorials - Youtube Channel - Cool CSS box-shadow Example and Hover Effects | Quick CSS Tips & Tricks Watch This : https://youtu.be/6U3RrSBjX3I #100DaysOfCode #100DaysOfDesign #100daysofCSS #FrontEndDevelopment #onlineTutorials #webdevelopment ...

Is there any way to enable "Spread" option under drop shadow for a frame? - Ask the community - Figma Community Forum

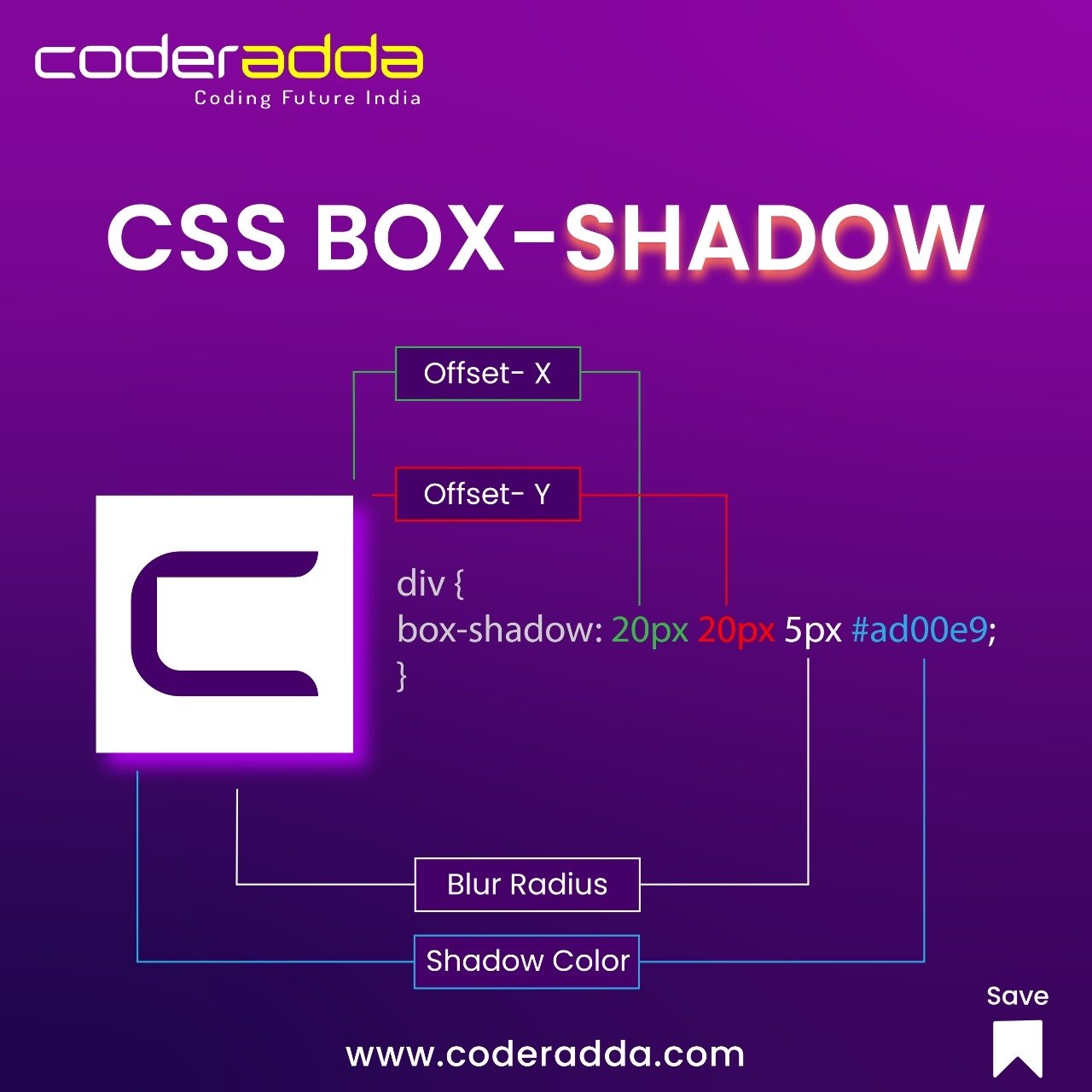
Coderadda on Twitter: "CSS Box - SHADOW!! Do you know CSS? Comment down Below👇 #DEVCommunity #CSS3 #CSS #gamedev #indiedev #AI #javascript #pythonprogramming #html #abcodingseekhegaindia #coderaddaofficial https://t.co/G9eKSfza2F" / Twitter