block editor - How does the Gutenberg mobile/tablet/desktop preview work with media queries? - WordPress Development Stack Exchange

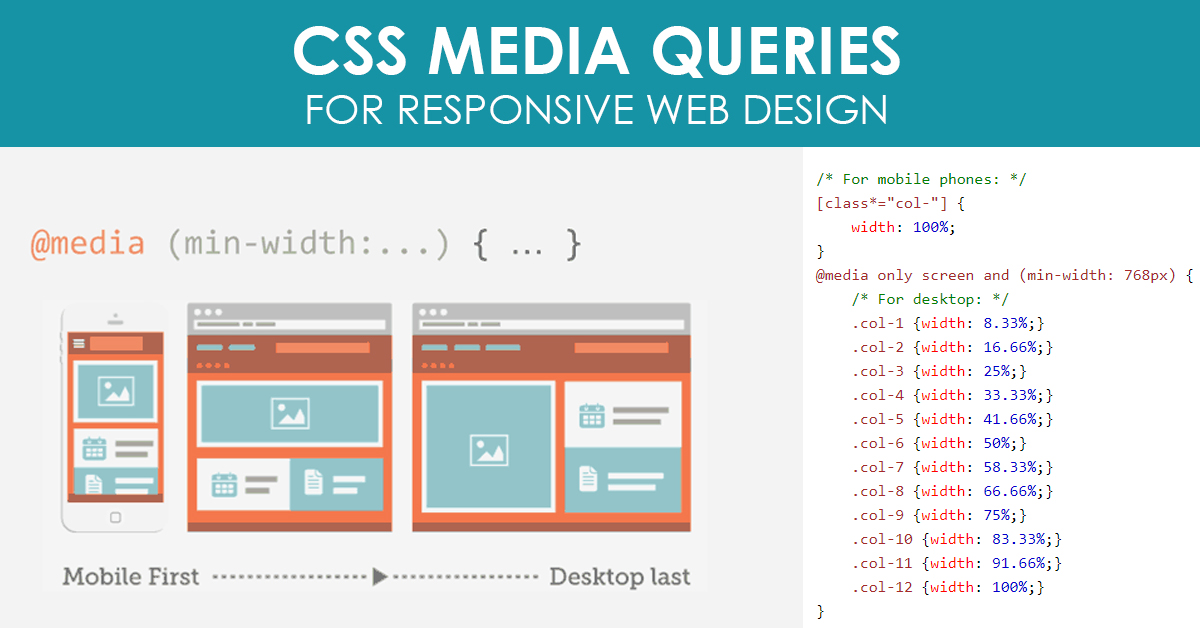
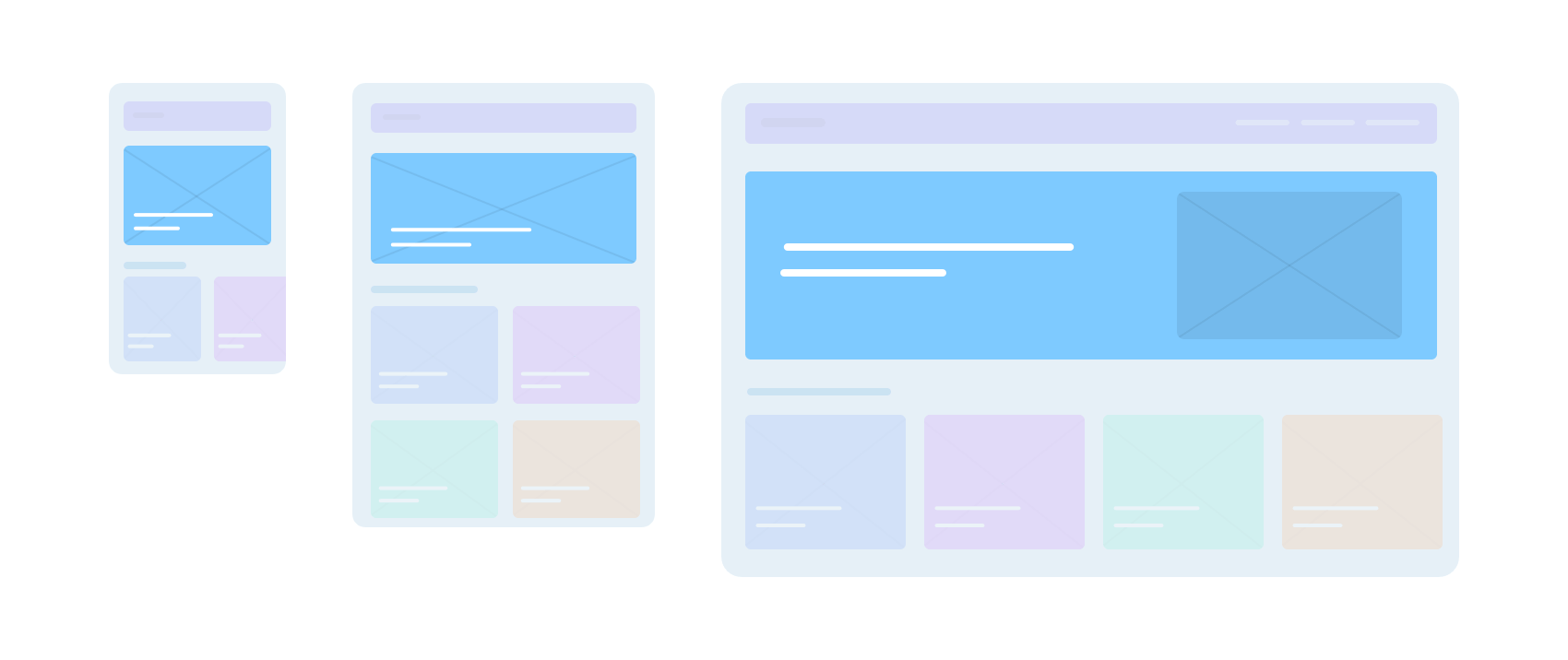
CSS Media Queries for Mobile & Desktop (iPhone & Tablet & Desktop & Laptop) | P&T IT BROTHER - Computer Repair Laptops, Mac, Cellphone, Tablets (Windows, Mac OS X, iOS, Android)







![The Step-by-step Frontend Developer Career Roadmap [100% FREE] | by Roberto | Level Up Coding The Step-by-step Frontend Developer Career Roadmap [100% FREE] | by Roberto | Level Up Coding](https://miro.medium.com/v2/resize:fit:1400/0*VzstcNCcB6FlkOej.png)








:max_bytes(150000):strip_icc()/bootstrap-media-queries-7b5c5d122b5740e09b3e7abf36749e6e.jpg)